vu: A simple image viewer widget for EdgeTX radios with big screens – maybe also for OpenTX and smaller screens
von Ulf Schleth

vu: A simple image viewer for EdgeTX radios with big screens. Photo: Ulf Schleth
Do you know that situation when you are on the field but don’t remember the right stick positions to enter the OSD, recalibrate the magnetometer or something else? Or the need to view a checklist, a VTX frequency chart (the ideal one with best information/readability ratio still has to be done, if you have suggestions, post them as comment), QR Codes for your GoPro settings, your pilot’s license or similar stuff? Of course it is possible to wear some printouts with you or store some PDF on your laptop or your mobile, but i thought it would be great to have quick access to it on your radio, which you already hold in your hands. After i installed EdgeTX i had the idea to write a lua widget script which could do exactly that. What i did now. Of course a radio is no laptop; it’s kind of a microcontroller with small memory, but now, as you can play doom on a Jumper T16, it should be possible to view some images on radios with a big screen. But why images? Of course it would be nice to do a simple html viewer or something like that, because you could save memory if you could view text as text and not as an image, but i never wrote a line of lua before and don’t have the time to start such a big project. A text viewer would also be nice, but not without images. Also i am sure, radios and EdgeTX will evolve and make such a script obsolete in the future. So let’s start.
Installation
At first, you should know i am using a Radiomaster TX16S and its touchscreen capabilities. It should be possible to use the script just with buttons, but i don’t have other radios so i couldn’t test it. If you have any wishes or suggestions how i could enhance the script, let me know. Update: Kevin successfully runs the widget on his beautyful Flysky Nirvana.
Download the widget here. Open the zip file and drop the ‚vu‘ folder into the WIDGETS directory on you radio. Now, go into the directory „/WIDGETS/vu/images“ on your radio and drop your images there. I used successfully PNG and JPG images, maybe EdgeTX knows more. If you want to do your radio a favour, scale the images to its screen resolution before. In case of the TX16S, it’s 480 × 272. If you put bigger images into it, the script should scale them for you, but don’t overact, it’s a radio with very limited memory. Maybe it couldn’t handle your 4K images ;) Just keep the filesize as low as possible.
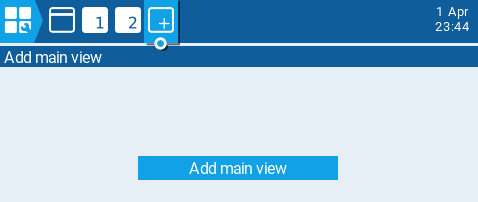
Next, restart the radio, go into your model and press the TELE button. Click onto the ‚+‘ to create a new screen:

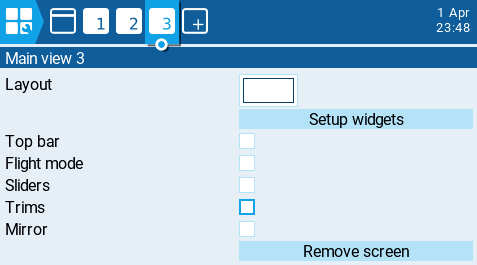
Click on „Add main view“. On the next screen, select the non-tiled fullscreen layout and uncheck the „Top bar“, „Flight mode“, „Sliders“, „Trims“ boxes, so that it looks like here:

Now, click on „Setup widgets“. Click once on the empty screen and click on „Select widget“. Scroll down until you see „vu“ and click on it.

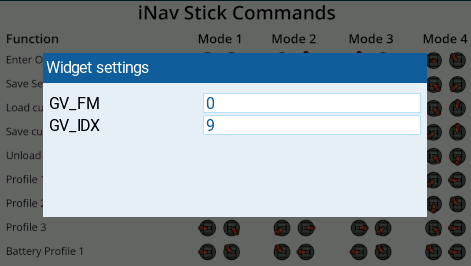
This is what you see now. These are the default values for a global variable. The vu script uses a global variable to store the default image you will when you switch to the widget. By this, you are able to select a default image per widget / model. The default values should be okay in most cases, but you may change them, if you are using this global value for something else, or if you would like to have different default images for more than one screen. You have 9 Global Variables for every flightmode, so you could set GV_FM (flightmode) from 0 to 8 and GV_IDX (global variable) from 1 to 9. Confirm by pressing the return button or touch outside the window. Confirm once more the saving of the screen and you are done with instalation.
Usage
If you are back into your normal model view, you could use the PAGE> button or swipe to the default image. If you want to cycle through your images, you first have to enter „fullscreen mode“. To do that, tap once on you screen or short press enter. Then the screen is selected (at the moment i don’t know why it isn’t automatically focused) and you have to double tap OR long press onto the screen and relase OR long press the enter button to switch into fullscreen mode. Now you can swipe the images or use the PAGE> <PAGE buttons to navigate through the images. The last image you see will be the first you’ll see if you come back to this screen. Before you go back otherwhere you have to leave fullscreen mode. Do that by double tap again or long press RTN. Tapping and swiping doesn’t work 100% reliable, maybe i could get rid of that some day.
Programming
As i said, i am new to lua and new to write scripts for radios. To save memory i had to do a „garbage collection“ every time after a new image is load. A thing i didn’t had to do since the 1980’s. But for now, it does what i want and maybe it’s useful for you. Send me your suggestions and useful images and if there will be time, i could include the one or other thing. Also, please share your royalty-free screens!
Notice: You are using this at your own risk. So, if your radio explodes, don’t blame me.

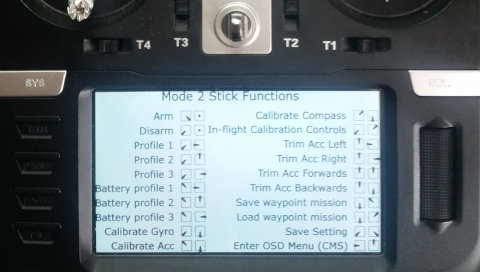
use vu to display useful information like stick commands …

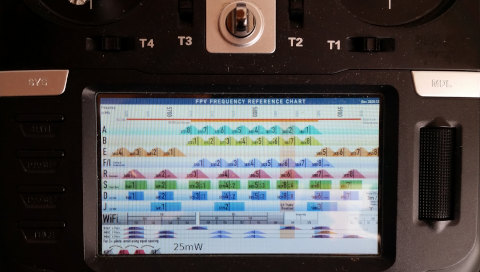
… a FPV VTX Frequency Reference Chart …

… your flyer’s license …

… some other cheatsheets …

… or just for some random cat pics or whatever other crap you like.
Carl Knox schrieb am 05 Sep. 2022 um 8:16 am ¶
I was planning to keep a digital copy of my TRUST card on my iPhone, but it seems like on the transmitter is good, too.
Ulf Schleth schrieb am 11 Okt. 2022 um 9:27 pm ¶
hi, i hope i am able to help you. sorry if there is a language glitch since english is not my language. i give my pngs or jpegs short names with max 8 letters without special chars without havin open-/edgetxs restrictions in mind right now and it works with that. how you can change the global variable you want to use is explained above. i use them to store the index number of the default image because that seemed to be the easiest way to keep them between power on/off cycles. which radio/os/version do you use?
Jiri Dokoupil schrieb am 05 Okt. 2022 um 12:25 pm ¶
How should the png images be named? How are you using the global variables? It’s a bit confusing and it doesn’t work for me …
Hugh schrieb am 01 Sep. 2023 um 5:20 pm ¶
Hi
really nice idea, thank you.
What I would really like is an image display LUA at the global level.
One that I can install once and run from any model.
Let me know if you are interested in doing such a thing. Thanks.
Ulf Schleth schrieb am 01 Okt. 2023 um 7:39 pm ¶
Thank you for your message and sorry for the late answer, at the moment i’m to busy to take look into here very often. I’ll take your Message as inspitation, if i will decide to do a new vesrion of the widget in the future. I also would like to have that.
Dan Hamer schrieb am 08 Sep. 2023 um 8:11 pm ¶
Hi,
Thanks for you effort in making this lua script it is very useful. However i have read this page thoroughly about 20 times but I still don’t understand how to use different images. Do i have to enter a path in the global variables tab, if so exactly how do I do that? or does it just remember the last image displayed when changed on the fullscreen mode? When I change the image on one widget it changes on the others to the same image, how do I make them different?
Ulf Schleth schrieb am 01 Okt. 2023 um 7:35 pm ¶
No. To add images you just have to throw them into the images-subdirectory as explained in the article. Take care that they have short file names without special characters and the file sizes are as small as possible. Then it should work. If not, feel free to write an email (have a look at the „Kontakt“ page).
Dean Churvh schrieb am 15 Sep. 2023 um 9:52 pm ¶
I’m having difficulties trying download the vu widget for my tx16s. don’t read or speak deutsch which is maybe my problem.
When I click „Download the widget here.“
I gey taken back to this page.
I never see another link that does a download.
What am I doing wrong, except not understanding German?
TIA
Dean
Ulf Schleth schrieb am 01 Okt. 2023 um 7:31 pm ¶
I am sorry you have those problems. I tested it and it works for me. Therefore i assume it’s a problem on your side. Please try it with another browser. Please check if you have a buggy antivirus-tool which prevents you from downloading.
T3000_fpv schrieb am 21 Feb. 2024 um 4:14 pm ¶
Endlich habe ich die wichtigsten Sachen immer in der Funke parat. Vorallem die ganzen Nachweise die man ja in D zum fliegen braucht. ;-) Vielen Dank für den den nützlichen Script.
Tschau
Sven